
近年一直想提升我的 UI / UX 技能,至少到用起來不會不適,而有人向我推薦這本入門的書,稍微查了一下目錄後,看起來內容滿不錯。也剛好遇到過年假期,就想說把它看完順便寫成重點筆記。
原本是想在網路買二手,但發現市立圖書館剛好有這本書 (第二版),所以就改去圖書館借了,而上次到圖書館借書是五年前了。
書籍資料
- 書名: Don’t Make Me Think
- 作者: Steve Krug
- 年份: 2006 (第二版) (最新版是 2013 第三版)
- 語言: 原文英文,有中文翻譯本
1. 別讓我思考
我們在使用網站時,應該要能夠「立刻瞭解」這是什麼?如何使用?我不需要特意去思考。
有人可能會以「使用者找到所需內容時,最好不要按超過幾下滑鼠,以免感到厭煩」的目標來設計網站,但如果每次點擊都不會因思考造成阻礙,使用者也不會太在意點擊次數。
所以不如將網站設計成「讓每個選擇都不用經過大腦思考」可能比較適當。
什麼讓我思考?
網頁上的每一樣東西,都可以讓我們停下來思考,在設計時需有所取捨,必須「以淺顯懂」的方式設計。
範例一:一個徵才按鈕的文字
假如有人想進到徵才的頁面,而下面有三個按鈕範例,第一個「徵才」可以立刻知道是他要的,而第二個按鈕看起來好像也可以,最後第三個按鈕可能就有思考一下。
範例二:按鈕到底能不能點
接下來看到下面三個按鈕,第一個明顯可以點,而第二個看起來可以點,最後第三個就要思考一下,滑鼠移過去發現有改變游標,才知道可以點。
不該浪費時間去思考的東西
- 這裡是哪裡?
- 我要從哪裡開始?
- 他們把 ___ 放去哪裡了?
- 頁面上最重要的是什麼?
- 為什麼會這樣稱呼?
你的目標是讓每一頁網頁都能自圓其說,讓一般使用者看到之後,就能知道如何使用。
如果無法讓頁面自圓其說,至少讓頁面可以自我解釋。
2. 我們實際使用頁面的方式
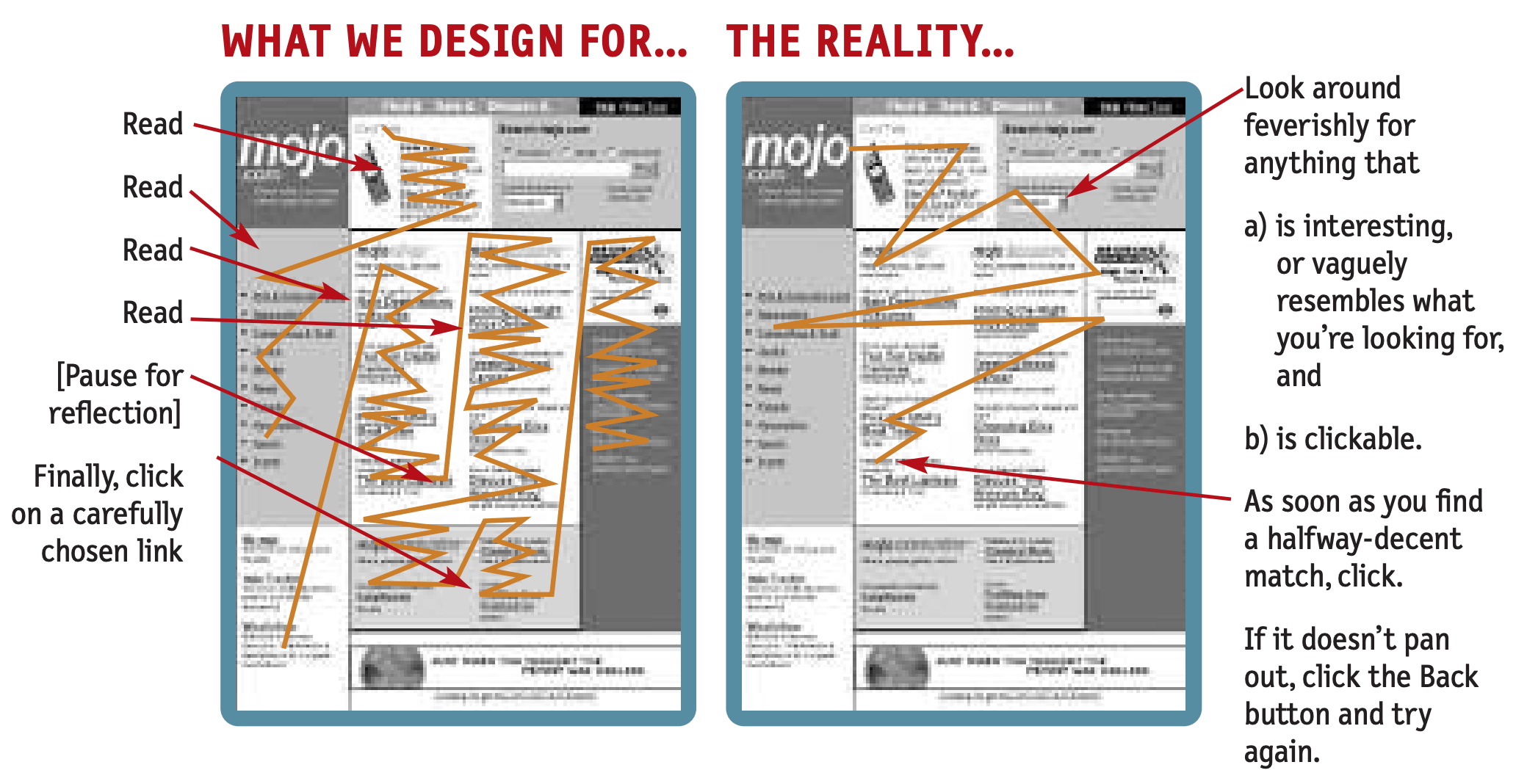
我們實際使用頁面的方式與我們原本設計使用的方式可能會有些差異,作者提出以下幾點:
我們不會讀網頁,我們只會掃描
注意網頁時,我們會看到什麼,要取決於我們心中所想的,通常我們只會看到頁面上的一部分。

為什麼我們會用掃描的方式?
- 我們通常很忙
- 許多網站利用的動機,是為了節省時間
- 我們知道自己不需要讀完一切
- 在大部分網站上,我們只對其中一部分有興趣
- 我們精通這一套
- 我們平常就在掃描報紙、雜誌與各種書籍,找出我們有興趣的部分,我們也知道這個作法有空
我們比較會注意的詞彙詞句,通常會是:
- 手邊工作相關
- 個人興趣
- 刺激神經系統的詞句,如「免費」、「特價」
我們不會做出最好的選擇,我們只會將就
通常我們不會考慮每一個選項,然後選擇最好的一個,而是選擇第一個合理的選項。
為什麼我們不會尋找最好的選項?
- 我們通常很忙
- 「最佳化很難,也需要很長時間。找到可以將就的作法,比較有效率。」
- 猜錯沒什麼大不了
- 猜錯頂多按「上一頁」就可以恢復。
- 謹慎思考並不會增加正確的機率
- 在設計不佳的網站上,費心去找最佳選項未必有用
- 猜測比較有趣
因此,如果網站瀏覽速度較慢,那就得更謹慎的選擇,所以大部分使用者都討厭讀取速度太慢的頁面。
所以,如果使用者可以「暸解」,那對我們或是使用者都是好事。
我們不想知道背後原理,我們只想含糊帶過
人們種是在搞不清楚背後原理的情況下使用這些東西,或者對其運作有錯誤的認識,只有極少數的人會花時間看手冊說明。
為什麼會這樣?
- 那對我們不重要
- 對我們大部分的人而言,能否暸解運作原理其實無關緊要,我們只要能夠使用即可。
- 如果我們發現管用的方法,就會繼續沿用
- 只要我們找到某種可以產生效果的方法,無論有多爛,我們就不太會去找其他方法ㄡ
3. 建立清楚的視覺樣式
頁面要易於在一瞬間看清楚,就必須讓頁面上的每樣東西的外觀都能簡潔表達出,每樣東西的功能及與其他東西之間的關係。
- 越重要的東西,就應該要越明顯
- 利用大小、粗細、顏色、間距及位置來區分重要性
- 邏輯上有關聯的東西,就應該在視覺上也有關聯
- 可以將相似的東西放在一起,用同一風格表示。
- 用視覺上的「巢狀」階層,顯示事務屬於哪一個部分
- 明確標示可以點選的東西
- 人們進到網站所做的事情就是找可以點的東西,那自然就應該明確區分可以點擊與不可以點擊的東西
- 減少干擾
- 常見的干擾有「間距擁擠」與「背景干擾」
4. 善用慣例
慣例一定要有用,才會成為慣例。
如下面這個範例,就算你看不懂文字,也可以由圖示的慣例判斷其按鈕功能。
如果你提出一個想法,大家都覺得很好,那就可能是一個創新的手法,但如果你沒有十足的把握,那就請多多利用慣例。
5. 省略贅字
刪除沒有人想看的字,不僅減少頁面干擾,讓有用的資訊更明顯,也讓頁面短得多,讓使用者不用捲動頁面就可看到更多內容。
作者認為最該刪除的文字:
- 開場白
- 開場白就像閒聊一樣,沒有內容,單純是社交用途。
- 說明
- 根本沒人會去讀說明,就算有,也是在嘗試多次失敗後,甚至即使閱讀了,也因說明文字太無聊而未從中獲得資訊。
- 如果說明文字是必要的,那也應該刪到最精簡。
6. 明確標示
網站內容必須有明確標示,讓使用者知道自己目前「在哪裡」及「如何到達目的地」。
作者列舉一下幾點:
- 網站標題
- 網站標題就好像一個商店的招牌,讓顧客知道自己在什麼商店裡。
- 網站導覽
- 告訴使用者網站內容、該怎麼走才能到達目的地。
- 頁面名稱
- 讓使用者可以知道自己所在位置。
- 頁面名稱必須與進來之前點選的文字相同。
- 每一頁都必須要有名稱。
- 「你在這裡」標示
- 可透過「指標」、「改變文字顏色」、「使用粗體字」、「反白」與「改變背景顏色」來標示「你在這裡」。
- 常與「導覽」、「麵包屑」與「標籤」一起做使用。
- 麵包屑
- 可以讓使用者知道自己在整體架構中身在何處。
- 最好的分隔符號是「>」,但「/」與「:」也可以,如
Home > 我的拍賣 >購買清單。 - 放置於頂端、小字型,最後一項粗體。
- 標籤
- 它很難被忽略,可以很精緻,也可以產生立體感的錯覺。
- 為了完全發揮標籤效用,要讓所選的標籤看起來在其他標籤的前面 (如真實的書籤一樣)。
一個良好的網站設計,應可以在看到瞬間回答以下問題:
- 這是什麼網站?
- 我在哪一個頁面?
- 網站有哪些主要分區?
- 這一分區有哪些導覽可選擇?
- 身在何處?
- 我要怎麼搜尋?
7. 問對問題,並用測試回答問題。
詢問「大部分的人喜歡下拉選單嗎?」這種問題並沒有幫助。正確問題形式是「這個下拉選單,加上這些選項,寫成這種形式,放在這個網頁上,可以讓大部分使用本網站的人產生良好體驗嗎?」
而能回答這種問題的方法,唯有「測試」。
爭辯大家喜歡什麼,只會浪費時間、消耗團隊生產力,測試可以緩和爭執,將討論從對與錯的世界搬進有用與沒用的世界。
8. 測試簡單化,自己作就可以
如果想做出好網站,那就得測試,就算是只用一位使用者測試,也總比沒有好。而測試並不是為了證明對錯,而是要確定你的選擇。
接下來要了解「焦點團體測試並不算是使用性測試」。
焦點團體測試
在「焦點團體」測試中,一群人坐在一張桌子旁,對於展示給他們看的想法與設計做出反應。
測試小組可以迅速取得使用者的意見與感受。
適合用於判斷您的訴求對象想要什麼、需要什麼以及喜歡什麼。
使用性測試
在「使用性」測試中,使用者一次只會看見一樣東西 (可能是某個頁面或設計稿),然後測試小組會像受測者詢問「這是什麼?」或請受測者嘗試用它進行某項工作。
適合用於判斷網站是否運作得當,也可透過觀察得知如何改善。
參考資料

Puck Wang
Hi! 我是 Puck Wang,這個部落格的作者,是一位全端網站開發者,常使用 .Net 和 React 進行開發,專注於架構研究,你可以在這個部落格看到我精選的筆記內容,希望對你會有所幫助。
更多關於我的訊息,可至關於關於頁面。