Don't Make Me Think:如何設計好網站 - 讀後筆記

近年一直想提升我的 UI / UX 技能,至少到用起來不會不適,而有人向我推薦這本入門的書,稍微查了一下目錄後,看起來內容滿不錯。也剛好遇到過年假期,就想說把它看完順便寫成重點筆記。
原本是想在網路買二手,但發現市立圖書館剛好有這本書 (第二版),所以就改去圖書館借了,而上次到圖書館借書是五年前了。
Bind Shell 與 Reverse Shell
Bind Shell 與 Reverse Shell 是兩種常見的遠端執行指令的技術,讓攻擊者可以向目標主機發送並執行指令,常與檔案上傳漏洞 (File Upload Vulnerabilities) 搭配使用。
這是我在研究檔案上傳漏洞時發現的一個有趣的攻擊手法,所以把它記錄下來,但也沒有太深入去專研,所以讀完本文不會讓你精通,只會讓你簡單了解並知道如何使用。
本文將使用 Netcat 來 Demo。
.Net Core 使用 FluentMigrator 遷移資料庫
Fluent Migrator 是一個 .Net 的資料庫遷移 (Migration) 框架套件,其他如 Laravel 及 Ruby on Rails 也有類似的套件。遷移就像是資料庫的版本控制一樣,提供 Code-First 的方式去管理資料庫結構,並可將其納入專案的版控中。
Git 進階應用 Submodule 與 Subtree,使用它們來拆分專案
在開發過程中,專案隨著時間變得越來越肥,不時還生出子專案,此時就會遇到需要各專案共用一些 Code 的部分,如果共用的部分是用 複製貼上 的方式去同步,那勢必一定會造成兩邊不同步,維護困難。
本篇文將分享 Git Submodule 與 Git Subtree 的差異及它們的使用方法。
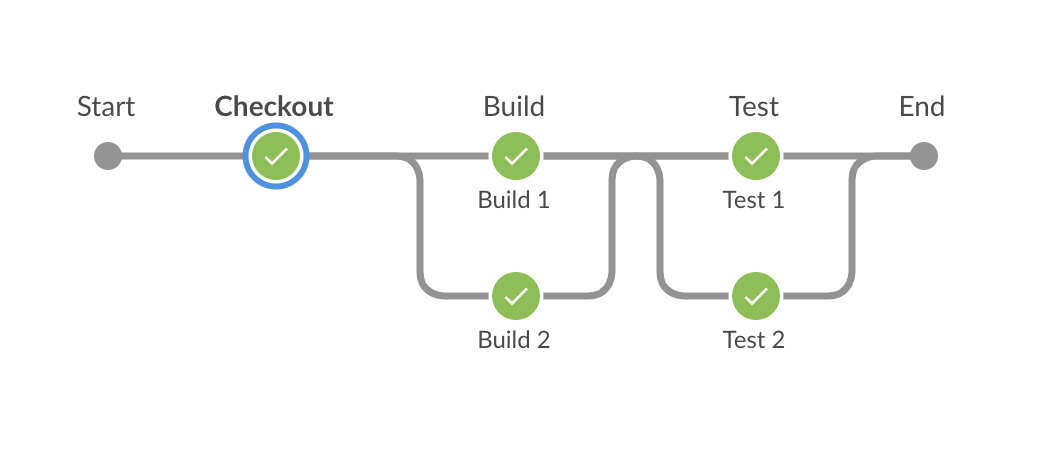
使用 Github Actions 來自動化部署 Hugo 到 Github Pages
本文說明如何利用 Github Actions 在將 Commit 推上 Github 後,自動化執行 Hugo 建置並部署結果到 Github Pages。
2020 JetBrains Quest 官方解謎全記錄
就在台灣時間 2020/3/9 20:04,JetBrains 的官方 Twitter 發了一篇推文如下
JetBrains Quest begins… #JetBrainsQuest
— JetBrains (@jetbrains) March 9, 2020
48 61 76 65 20 79 6f 75 20 73 65 65 6e 20 74 68 65 20 73 6f 75 72 63 65 20 63 6f 64 65 20 6f 66 20 74 68 65 20 4a 65 74 42 72 61 69 6e 73 20 77 65 62 73 69 74 65 3f
而我看到這個,就馬上燃起我的解謎魂了!也就打一篇解題的過程來紀錄一下。
接下來我將一步一步的紀錄我的解題步驟,不過當看到這篇文章時應該已經過了活動期限囉!畢竟不能破人家的梗!
使用 vuex-map-fields 讓 Vuex state 也可使用 v-model 綁定
有在用 Vue 寫應用程式的人,一定也會接觸到 Vuex,它有很多優點但也有限制, 其中一項就是不能在 Mutation 以外的地方修改 State ,所以也就不能直接使用 v-model 去綁定,雖然官方有提供一段替代的寫法,但還是比原本直接用 v-model 來的麻煩很多,特別是大量的時候。
Debian 安裝與配置 Supervisor
最近為了讓在伺服器上的 Laravel Queue Worker 更方便去管理,不用每次重啟伺服器都要上去重新執行,
所以要來安裝官方文件有提到到 Supervisor 這個服務。
Supervisor 是個用 Python 寫的一個程序管理服務,支援自動重啟、執行多程序 …etc。
Vue Router Lazy Loading
SPA 的網站會因為功能變多造成 build 出來的產物越來越大,雖然 Webpack 可以切 Chunk,但也會讓載入的時間變長,此時可以搭配 Vue 的
Components Dynamic Async 的功能,讓 Component 只在使用到的時候才去載入,不會一次就全部載完。